Introduzione
Benvenuti nell’articolo dedicato alla realizzazione di un circuito interattivo che sfrutta il potenziale di Arduino Cloud e dell’ESP8266, un microcontrollore con modulo Wi-Fi integrato, per controllare due LED da remoto. Questo progetto ti guiderà passo dopo passo nella creazione di un sistema in cui un LED si accende o spegne in base al valore booleano di una variabile, mentre l’intensità luminosa di un secondo LED può essere regolata tramite la modulazione di larghezza di impulso (PWM), attraverso una variabile intera. Ovviamente questo è un esempio realizzato con i LED ma con questo stesso sistema si possono controllare altri tipi di componenti o dispositivi elettronici.
Ciò sarà possibile grazie all’utilizzo di Arduino Cloud, che fornirà una dashboard personalizzata con un interruttore e uno slider per controllare le due variabili. L’ESP8266, noto per le sue capacità di connettività Wi-Fi, sarà il cuore di questo sistema, consentendo di controllare i LED tramite una connessione wireless. Sfrutteremo l’efficienza e la flessibilità dell’Arduino Cloud per gestire la comunicazione tra il dispositivo ESP8266 e la dashboard.
Questa soluzione ci permetterà di monitorare e modificare le variabili da remoto, offrendo un controllo pratico e immediato sull’illuminazione dei LED. Durante il percorso di sviluppo di questo circuito, affronteremo concetti fondamentali come la programmazione del microcontrollore, l’utilizzo di variabili booleane e intere, l’interfacciamento con il modulo Wi-Fi, nonché la gestione dei LED e il controllo della loro luminosità tramite PWM. Inoltre, esploreremo le funzionalità e le possibilità offerte da Arduino Cloud, una piattaforma intuitiva e potente per la gestione dei dispositivi connessi.
Se sei appassionato di elettronica, automazione e tecnologie innovative, questo articolo sarà il tuo punto di partenza per creare un sistema personalizzato di controllo LED attraverso la connettività Wi-Fi.
Cos’è Arduino Cloud?
Arduino Cloud è una potente piattaforma basata su cloud che consente di connettere e gestire i dispositivi Arduino (e non solo) attraverso Internet. È progettata per semplificare l’interazione tra i dispositivi fisici e il mondo digitale, offrendo funzionalità avanzate di gestione remota, monitoraggio e controllo.
Arduino Cloud fornisce un’interfaccia intuitiva e user-friendly che consente di creare dashboard personalizzate (come nel nostro caso per controllare il circuito con LED tramite un interruttore e uno slider). Questo significa che, attraverso un’interfaccia web o un’applicazione mobile, è possibile accedere alla dashboard e interagire con i dispositivi connessi, senza la necessità di programmare o configurare manualmente il microcontrollore.
Attraverso Arduino Cloud, è possibile monitorare lo stato dei dispositivi, inviare comandi e ricevere dati in tempo reale. Questo apre un’ampia gamma di possibilità per l’automazione, il monitoraggio a distanza e il controllo di sistemi basati su Arduino, NodeMCU e così via.
In sostanza, Arduino Cloud è una soluzione completa per la connettività, la gestione e il controllo dei dispositivi, offrendo un’esperienza semplice e intuitiva per il monitoraggio e il controllo a distanza. Con la sua facilità d’uso e la potenza delle sue funzionalità, Arduino Cloud rende possibile la creazione di sistemi interattivi e connessi che possono essere controllati e gestiti ovunque ci sia una connessione Internet.
Di che componenti abbiamo bisogno per il controllo remoto di due LED con ESP8266, Arduino Cloud e PlatformIO?
La lista dei componenti non è particolarmente lunga:
- una breadboard per connettere la NodeMCU ESP826 agli altri componenti
- alcuni fili DuPont (maschio – maschio, maschio – femmina, femmina – femmina)
- due resistori da 100Ω
- due LED rossi
- e, ovviamente, una NodeMCU ESP826 !
Realizzazione del progetto
Lo schema elettrico
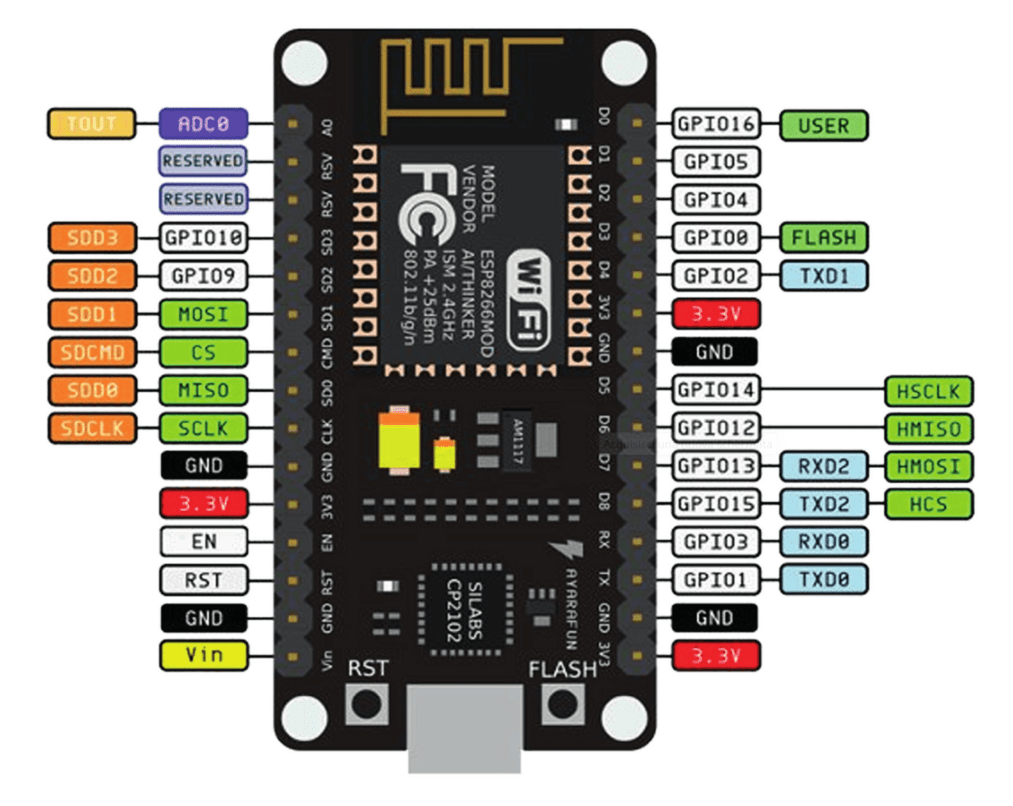
Prima di realizzare il circuito vero e proprio diamo un’occhiata al pinout della board:

Useremo i GPIO 4 e 5 per collegare i LED. La luminosità di uno dei due LED potrà essere regolata pilotandolo con l’ESP8266 tramite un segnale PWM il cui duty cycle varia al variare del valore contenuto in una variabile apposita, valore che va da 0 (LED spento) a 255 (LED completamente acceso) passando per i valori intermedi. L’altro LED invece può essere solo acceso o spento. Anche questo LED verrà pilotato dall’ESP8266 con un segnale booleano (true/false).
A questo punto puoi procedere alla realizzazione del circuito seguendo lo schema di collegamento più sotto.
I LED sono collegati alla ESP32 tramite dei resistori da 100Ω per limitare la corrente che li attraversa ed evitare di bruciarli (e di bruciare le uscite digitali a cui sono collegati).
Il LED ha due terminali (chiamati anodo e catodo) e, come tutti i diodi, è un componente che ha una sua polarità: fa passare la corrente quando è polarizzato direttamente (cioè la tensione all’anodo è maggiore di quella al catodo) e blocca la corrente quando è polarizzato inversamente (cioè la tensione all’anodo è minore di quella al catodo). La tensione tra anodo e catodo, che indicheremo con Vd, varia a seconda del colore della luce emessa. In particolare abbiamo che:
- Vd = 1.8 V per il LED rosso
- Vd = 1.9 V per il LED giallo
- Vd = 2 V per il LED verde
- Vd = 2 V per il LED arancio
- Vd = 3 V per il LED blu
- Vd = 3 V per il LED bianco
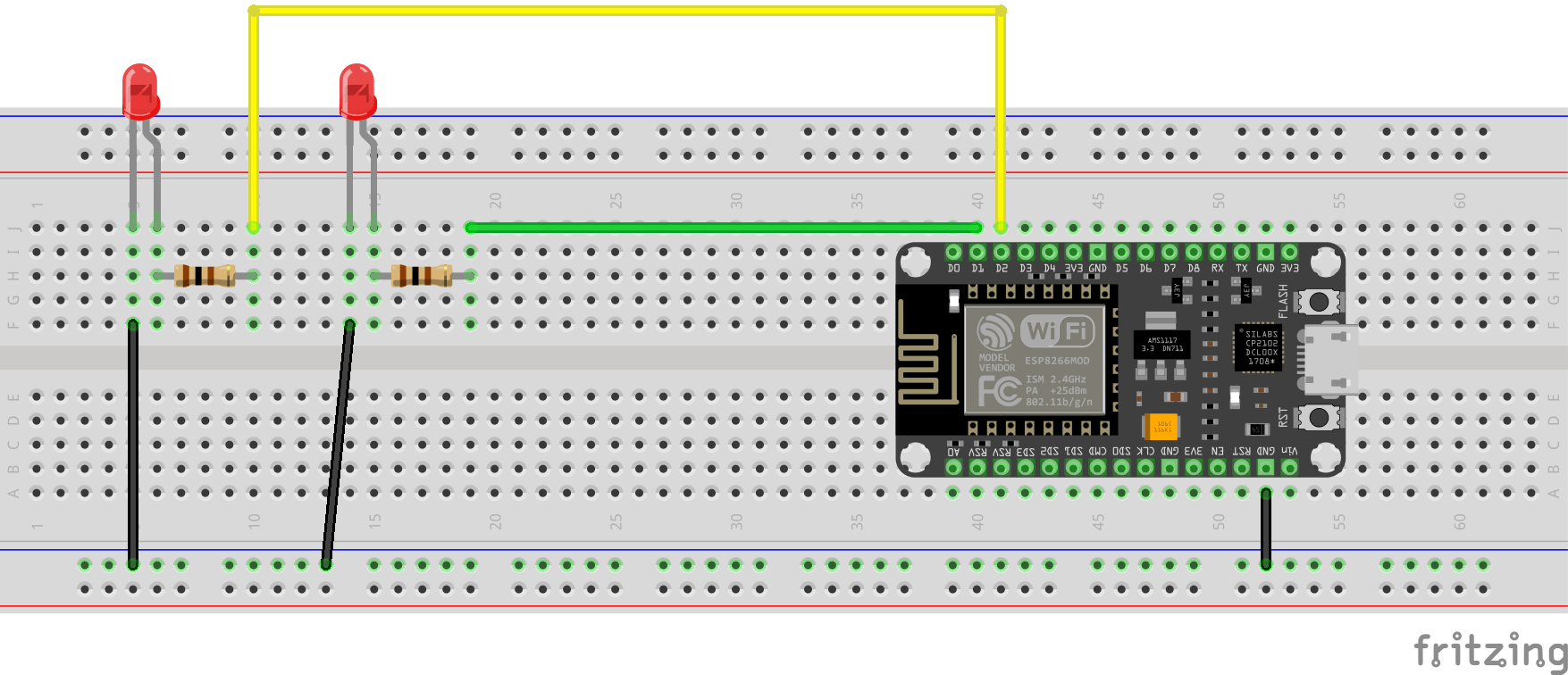
Di seguito lo schema di montaggio realizzato con Fritzing:

Come facciamo ad identificare l’anodo e il catodo del LED? Lo facciamo osservando i suoi terminali. Il più lungo corrisponde all’anodo. Inoltre il corpo del LED presenta un appiattimento in un punto del bordo che indica che il terminale vicino è il catodo.
Quindi, se un LED non si accende è possibile che sia stato collegato al contrario. In questo caso, per farlo funzionare, è sufficiente invertirne i collegamenti.
Come si calcola la resistenza da collegare al LED?
Nota Bene: questo paragrafo tratta il calcolo della resistenza di limitazione in maniera teorica e richiede un minimo di conoscenza delle basi dell’Elettrotecnica. Pertanto non è fondamentale per la comprensione del resto del progetto e può essere saltato dal lettore non interessato a tali aspetti teorici.
Come abbiamo già detto, il resistore tra il generico GPIO e il LED serve a limitare la corrente che attraversa il LED. Ma come possiamo calcolare il suo valore di resistenza? Ci viene in soccorso la Legge di Ohm la quale dice che la differenza di potenziale ai capi di un resistore (cioè la tensione misurata agli estremi del resistore) è proporzionale alla corrente I che lo attraversa e la costante di proporzionalità è proprio il valore di resistenza del resistore R:
V2 - V1 = RINota Bene: per amor di precisione bisogna puntualizzare che mentre il resistore è il componente fisico (l’oggetto vero e proprio), la resistenza è il suo valore. Quindi è improprio (anche se accade di frequente) chiamare il resistore col termine resistenza.
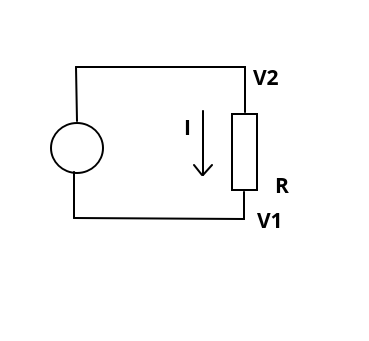
Possiamo vedere la Legge di Ohm su un semplice circuito costituito da un generatore di tensione (il cerchio a sinistra) e un resistore:

La tensione (o differenza di potenziale) V2 – V1 impressa dal generatore di tensione sul resistore è uguale al prodotto di R per I.
Vediamo ora uno schema leggermente più complesso dove sono presenti il solito generatore di tensione, il resistore e un LED rosso:

Nel nostro caso la Vg rappresenta la tensione presente all’uscita digitale della ESP32 quando è HIGH ed è pari quindi a 3.3V.
La Vd è la tensione ai capi del diodo (tra anodo e catodo) quando questo è polarizzato direttamente (cioè quando fa scorrere la corrente). Avendo scelto un LED rosso, sappiamo, dalla tabella precedente, che Vd = 1.8V.
Dobbiamo determinare il valore R del resistore. Abbiamo ancora una incognita: il valore della corrente I che deve scorrere nel circuito quando il pin è in stato HIGH.
Nota Bene: quando il pin digitale è nello stato LOW la sua tensione (cioè la Vg) è nulla, ne consegue che anche la corrente I nel circuito è nulla.
I LED in genere non sopportano correnti maggiori di 20mA, quindi imponiamo una corrente massima di 15mA per stare sul sicuro.
Per la Legge di Kirchhoff alle maglie (detta anche Legge di Kirchhoff delle tensioni) , abbiamo che:
Vg - Vr - Vd = 0Da cui ricaviamo che:
Vr = Vg - Vd Passando ai valori reali, abbiamo che:
Vr = 3.3V - 1.8VNe risulta che:
Vr = 1.5VMa, per la Legge di Ohm, abbiamo che:
Vr = RIda cui:
R = Vr / ISostituendo i valori reali:
R = 1.5V / 0.015ANe deriva un valore di R pari a 100Ω.
Creiamo gli oggetti e la dashboard sul cloud
Per prima cosa, se non lo hai già fatto, devi crearti un account su Arduino Cloud. Una volta che hai fatto il login ti troverai di fronte a questa pagina:

Clicca sul pulsante GET STARTED e verrai mandato alla pagina:

Clicca sul pulsante IoT Cloud. Si aprirà la pagina Things.
A questo punto procederai a:
- creare il device che mapperà la board
- creare l’oggetto (thing) con le variabili (led_on_off e pwm_value) associate al device creato al passo precedente
- creare la dashboard da associare alle variabili
Vedremo la procedura appena elencata con questo video:
NOTA BENE: è importante notare che nel video, al minuto 0:20, ho scaricato un pdf che contiene i parametri di collegamento al device. Essi sono chiamati Device ID e Secret Key e ci serviranno in seguito. Quindi scarica anche tu questo pdf e conservalo da qualche parte.
Ovviamente i parametri Device ID e Secret Key sono propri di ciascun device, quindi cambiano al variare del device.
Una volta completata la procedura, vai sull’ oggetto test_thing e clicca sul tab Sketch:

Premi poi il bottone Open full editor:

Si aprirà una finestra come questa:

Ciò che ci interessa (e che useremo successivamente) sono il file principale .ino (quello che in foto si chiama test_thing_jul08a.ino e che da te avrà un nome diverso) e il file thingProperties.h. Questi due file li useremo in seguito nel nostro progetto PlatformIO.
Creiamo il progetto PlatformIO
Abbiamo già visto la procedura di creazione di un progetto PlatformIO nell’articolo Come creare un progetto per NodeMCU ESP8266 con PlatformIO.
Non installare le librerie indicate in quell’articolo perché non ci servono in questo progetto. Installa invece, sempre seguendo la solita procedura, la libreria Arduino_ConnectionHandler:

e la libreria ArduinoIoTCloud:

Ora modifica il file platformio.ini per aggiungere queste due righe:
monitor_speed = 115200
upload_speed = 921600
in modo che abbia un aspetto del genere:
[env:nodemcuv2]
platform = espressif8266
board = nodemcuv2
framework = arduino
monitor_speed = 115200
upload_speed = 921600
lib_deps =
arduino-libraries/Arduino_ConnectionHandler@^0.7.3
arduino-libraries/ArduinoIoTCloud@^1.10.0
A questo punto torna alla piattaforma cloud, copia il contenuto del file .ino:

e incollalo nel file main.cpp del progetto PlatformIO, in modo da sostituirne completamente il contenuto.
Ora crea nella cartella include un file che chiamerai thingProperties.h, vai nella piattaforma cloud, copia il contenuto del tab thingProperties.h:

e incollalo nel file thingProperties.h appena creato dentro il progetto Platformio.
A questo punto dovrai editare questo file in modo da collegarlo al cloud:
const char DEVICE_LOGIN_NAME[] = "XXXXXXXXXXXXXXXXXXXXXXXXXX";
const char SSID[] = SECRET_SSID; // Network SSID (name)
const char PASS[] = SECRET_OPTIONAL_PASS; // Network password (use for WPA, or use as key for WEP)
const char DEVICE_KEY[] = SECRET_DEVICE_KEY; // Secret device password
Come vedi, in questa sezione ci sono alcuni parametri da impostare.
Il primo parametro (DEVICE_LOGIN_NAME) è stato aggiunto automaticamente e lo trovi nel pdf che hai scaricato quando hai creato l’oggetto (trovi il riferimento nel video precedente). Nel pdf il parametro è chiamato Device ID.
I parametri SECRET_SSID e SECRET_OPTIONAL_PASS sono, rispettivamente, il nome e la password della tua rete WiFi. Quindi, al posto di SECRET_SSID metterai il nome della tua rete tra doppi apici (“) e al posto di SECRET_OPTIONAL_PASS metterai la password della tua rete (sempre fra doppi apici).
L’ultimo parametro, SECRET_DEVICE_KEY, lo trovi sempre nel pdf che hai scaricato dalla piattaforma col nome Secret Key.
Quindi la sezione in oggetto dovrebbe avere un aspetto del genere:
const char DEVICE_LOGIN_NAME[] = "ddcb75fe-12e7-427f-a08e-262e4e3d8292";
const char SSID[] = "my_wifi_network_ssid"; // Network SSID (name)
const char PASS[] = "my_wifi_network_password"; // Network password (use for WPA, or use as key for WEP)
const char DEVICE_KEY[] = "PH3GPO2W4GBOMKZVMJXM"; // Secret device password
Come puoi vedere, ho messo nel campo DEVICE_LOGIN_NAME il valore preso dal pdf alla voce Device ID (in questo caso ddcb75fe-12e7-427f-a08e-262e4e3d8292), nel campo SSID l’SSID della mia rete WiFi (in questo caso my_wifi_network_ssid), nel campo PASS la password della mia rete WiFi (in questo caso my_wifi_network_password) e nel campo DEVICE_KEY il valore preso dal pdf alla voce Secret Key (in questo caso PH3GPO2W4GBOMKZVMJXM).
È arrivato il momento di modificare il file main.cpp.
Inizialmente includerai la libreria Arduino e il file thingProperties.h in questo modo :
#include <Arduino.h>
#include <thingProperties.h>
Dopo definirai i pin digitali che piloteranno i LED:
#define BOOL_LED_PIN_PIN 4
#define PWM_LED_PIN_PIN 5
Nella funzione setup modifica la velocità della porta seriale da 9600 a 115200:
Serial.begin(115200);
invece di:
Serial.begin(9600);
Alla fine della funzione setup definisci i due pin come output:
pinMode(BOOL_LED_PIN_PIN, OUTPUT);
pinMode(PWM_LED_PIN_PIN, OUTPUT);
Ora dovrai modificare le due funzioni onLedOnOffChange e onPwmValueChange.
Dentro la funzione onLedOnOffChange metterai questo pezzo di codice:
Serial.println(led_on_off);
digitalWrite(BOOL_LED_PIN_PIN, led_on_off);
Tale codice non fa altro che stampare sul Serial Monitor il valore della variabile booleana led_on_off e pilotare il corrispondente LED in base al valore di tale variabile. Se led_on_off contiene il valore FALSE il LED si spegne (o rimane spento) mentre se contiene il valore TRUE il LED si accende (o rimane acceso).
Dentro la funzione onPwmValueChange metterai questo pezzo di codice:
Serial.println(pwm_value);
analogWrite(PWM_LED_PIN_PIN, pwm_value);
Questo codice, al solito, stampa il valore intero contenuto nella variabile pwm_value e pilota il LED corrispondente assegnandogli un valore di luminosità corrispondente al valore intero contenuto nella variabile. Quindi, se pwm_value è pari a 0 il LED sarà spento, se pwm_value è pari a 255 il LED sarà acceso alla massima luminosità. Per valori intermedi il LED avrà una luminosità intermedia.
Come avrai intuito, le due funzioni onLedOnOffChange e onPwmValueChange vengono chiamate in corrispondenza di una variazione dei valori contenuti nelle due variabili (valori che a loro volta cambiano se agiamo sull’interruttore e sullo slider presenti nella dashboard di Arduino Cloud).
Ovviamente puoi scaricare il progetto dal link seguente:
A questo punto compila il progetto e caricalo sulla board. Se tutto è andato bene dovresti vedere come si comportano i due LED quando agisci sui controlli della dashboard, come mostrato nel video seguente:
Il nostro progetto in funzione
Newsletter
Se vuoi essere aggiornato sui nuovi articoli, iscriviti alla newsletter. Prima dell’iscrizione alla newsletter leggi la pagina Privacy Policy (UE)
Se ti vuoi disiscrivere dalla newsletter clicca sul link che troverai nella mail della newsletter.
🔗 Seguici anche sui nostri canali social per non perdere nessun aggiornamento!
📢 Unisciti al nostro canale Telegram per ricevere aggiornamenti in tempo reale.
🐦 Seguici su Twitter per rimanere sempre informato sulle nostre novità.
Grazie per far parte della nostra community TechRM! 🚀