A cosa serve il termoigrometro?
Un termoigrometro è un dispositivo che misura la temperatura e l’umidità ambientali. Questi due parametri sono misurati da un apposito sensore a intervalli di tempo regolari. Essi possono poi essere semplicemente visualizzati su un display oppure memorizzati su una SD card (in modo da avere uno storico) o anche inviati ad un server cloud che li può elaborare e mostrare su appositi grafici, ovviamente corredati di data e ora della acquisizione. Il nostro termoigrometro, essendo un progetto semplice, si limita a stampare i valori rilevati assieme a data e ora su un display LCD.
Nel video qui sotto puoi vedere il nostro termoigrometro in funzione:
Come è organizzato il tutorial
Procederemo alla realizzazione del progetto per gradi:
- inizialmente vedremo come collegare il sensore di umidità e temperatura (il classico DHT22) al nostro Arduino e come farlo funzionare
- successivamente collegheremo il modulo RTC (Real Time Clock) DS3231 senza il sensore DHT22 per vedere come impostare e leggere la data e l’ora
- come terzo passaggio collegheremo entrambi i moduli
- come quarto passaggio vedremo come collegare e far funzionare il display LCD da 2 righe e 16 caratteri con Arduino, senza i moduli precedenti e implementeremo anche un sistema di controllo della luminosità
- infine metteremo tutto assieme e realizzaremo il termoigrometro completo
Come si può osservare dall’elenco precedente, ogni step di questo tutorial è indipendente dagli altri. Quindi, se, per esempio, state cercando un modo semplice per far funzionare il vostro modulo DS3231, questo tutorial è adatto ai vostri scopi.
Se il vostro display LCD non ha il connettore da 16 pin saldato e non sapete come fare, il nostro tutorial Un altro tutorial su come saldare può fare al caso vostro.
Di che componenti abbiamo bisogno per il nostro progetto di termoigrometro Arduino LCD con orologio?
La lista dei componenti non è particolarmente lunga:
- una breadboard per connettere la scheda Arduino UNO agli altri componenti
- alcuni fili DuPont (maschio – maschio, maschio – femmina, femmina – femmina)
- un sensore DHT22
- 3 resistori da 10kΩ
- un potenziometro da 10kΩ
- un display LCD 2 x 16
- un modulo RTC (Real Time Clock) DS3231
- un transistor 2N3904 (o un 2N2222)
- un interruttore a pulsante
- e, ovviamente, una scheda Arduino UNO!
Un’altra cosa molto utile anche se non strettamente necessaria è una piccola tavoletta di legno dove fissare Arduino e la breadboard con delle viti autofilettanti.
Anche se questo tutorial non sembra così facile, può essere portato a termine con successo anche dai principianti, se seguito passo passo.
Potete scaricare il progetto da questo link sotto (contenente tutti gli sketch nominati nel tutorial):
Facciamo funzionare il nostro DHT22
Scarichiamo e installiamo la libreria del DHT22
Il primo passo da compiere è lo scaricamento e la successiva installazione della libreria del sensore DHT22.
Scaricate il file DHT.zip allegato. In questo file zip troverete due file che devono stare nella sottocartella \DHT. Se siete su Windows, installate la libreria spostando la cartella \DHT dentro la cartella:
C:\Program Files (x86)\Arduino\librariesQuindi i due file dht.cpp e dht.h devono stare in una cartella chiamata DHT e non ci devono essere altre sottocartelle. Potete avere ulteriori informazioni sull’installazione delle librerie nell’IDE di Arduino cliccando questo link: https://docs.arduino.cc/software/ide-v1/tutorials/installing-libraries
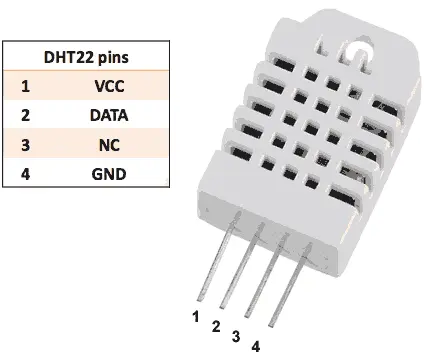
Vediamo ora il pinout del modulo DHT22:

Connettiamo il DHT22
Prima di caricare il nostro sketch su Arduino, dobbiamo collegare il sensore DHT22 secondo il seguente schema:
- Vcc —> resistenza da 10kΩ —> 5V
- DATA —> resistenza da 10kΩ —> Pin 9
- NC (non connesso)
- GND —> GND
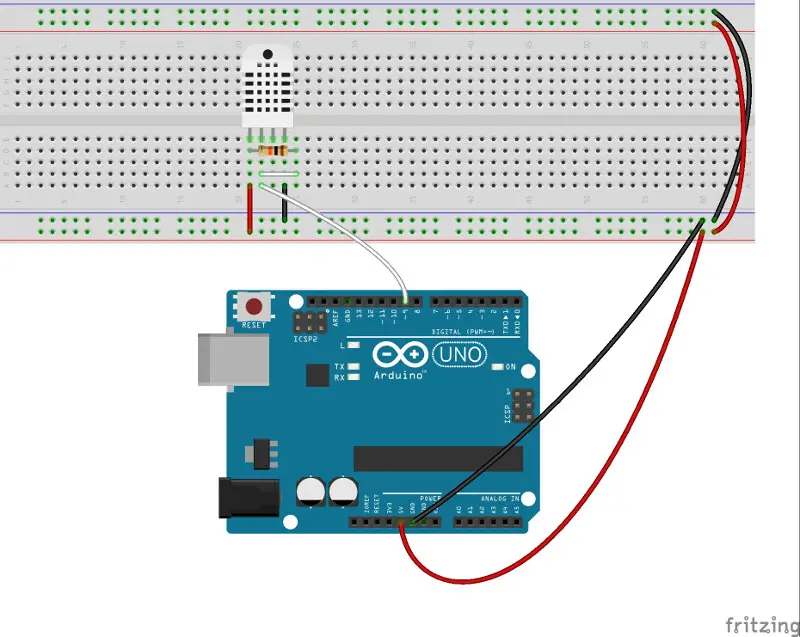
Potete anche seguire lo schema Fritzing (mostrato sotto) per avere un ulteriore riferimento:

Caricamento del codice
Ora, scaricate il file dht22.ino e cliccateci due volte (rimuovete l’estensione .txt se presente) in modo da farlo aprire dall’IDE di Arduino.
L’IDE vi chiederà di salvarlo in una cartella con lo stesso nome dello sketch. Salvatelo dove preferite.
Date ora un’occhiata al codice. Quali sono le differenze tra lo sketch originale del sito di Arduino (che potete trovare a questo link: https://playground.arduino.cc/Main/DHTLib) e il nostro?
Prima di tutto abbiamo cancellato le righe 15 e 16 che non ci servono:
#define DHT11_PIN 4
#define DHT21_PIN 5
e anche le righe dalla 55 alla 105:
// READ DATA
Serial.print("DHT21, \t");
chk = DHT.read21(DHT21_PIN);
switch (chk)
{
case DHTLIB_OK:
Serial.print("OK,\t");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.print("Checksum error,\t");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.print("Time out error,\t");
break;
default:
Serial.print("Unknown error,\t");
break;
}
// DISPLAY DATA
Serial.print(DHT.humidity, 1);
Serial.print(",\t");
Serial.println(DHT.temperature, 1);
delay(1000);
// READ DATA
Serial.print("DHT11, \t");
chk = DHT.read11(DHT11_PIN);
switch (chk)
{
case DHTLIB_OK:
Serial.print("OK,\t");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.print("Checksum error,\t");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.print("Time out error,\t");
break;
default:
Serial.print("Unknown error,\t");
break;
}
// DISPLAY DATA
Serial.print(DHT.humidity,1);
Serial.print(",\t");
Serial.println(DHT.temperature,1);
delay(1000)
Infatti avremmo bisogno di questa parte di codice solo se usassimo sensori diversi dal DHT22.
La seconda differenza consiste del cambio del pin di Arduino collegato al pin data del DHT22. Abbiamo scelto il pin 9 al posto del pin 6 (scelto di default) perché il pin 6 è usato dal display LCD.
Caricate lo sketch su Arduino e aprite il monitor seriale dell’IDE (basta premere il pulsantino a forma di lente di ingrandimento in alto a destra nell’IDE). Il monitor seriale dovrebbe mostrare delle righe in output come nel riquadro seguente e nello screenshot successivo:
DHT TEST PROGRAM
LIBRARY VERSION: 0.1.14
Type, status, Humidity (%), Temperature (C)
DHT22, OK, 52.4, 25.9

Congratulazioni, il vostro DHT22 sta funzionando!
Se non ottenete questo tipo di output ricontrollate le connessioni e ripetete l’intera procedura.
Regoliamo data e ora nel nostro DS3231
Il modo migliore per avere la data e l’orario è quello di usare un modulo esterno (un cosiddetto RTC o Real Time Clock). Nel nostro progetto useremo un noto e ben collaudato modulo, il DS3231 con una batteria ricaricabile da 3.6V (modello lir2032). In questo modo il nostro Arduino potrà conservare la data e l’orario anche se rimane spento.


Scarichiamo ed installiamo la libreria del DS3231
Per scaricare la libreria del DS3231 scaricate il file allegato ds3231.zip. Per installare la libreria seguite la stessa procedura dello step precedente.
Connessioni del DS3231
Il DS3231 ha sei pin. Connetteteli seguendo lo schema sotto:
- SCL —> A5
- SDA —> A4
- Vcc —> 5V
- GND —> GND
Ignorate i pin 32K e SQW perché non saranno utilizzati in questo progetto. Non sono necessarie resistenze.
NOTA: Abbiamo sempre alimentato il modulo DS3231 a 5V senza problemi. In effetti, leggendo il datasheet, si vede che può essere alimentato con tensioni che vanno da 2.3V a 5.5V, mentre la tensione suggerita dal costruttore è pari a 3.3V.
Potete trovare il datasheet del modulo DS3231 qui: DS3231 datasheet
Potete anche seguire lo schema Fritzing seguente:

Regolazione della data e dell’orario
Ora, scaricate il file ds3231.ino allegato (rimuovete l’estensione .txt se presente) e cliccateci due volte. L’IDE di arduino si aprirà e vi chiederà di salvare il nuovo sketch in una cartella avente lo stesso nome. Salvate lo sketch dove preferite.
Andate ora alla linea 19 e decommentatela cancellando i due slash (//) all’inizio:
//setDS3231time(30,12,21,6,1,05,15);
Sostituite i numeri nelle parentesi con i valori di secondi, minuti, ora, giorno, data, mese, anno correnti rispettivamente.
Ricordate anche che:
- il giorno 1 corrisponde alla domenica (Sun) mentre il giorno 7 corrisponde al sabato (Sat)
- il modulo DS3231 usa convenzionalmente le 24 ore
Ora caricate il codice su Arduino e aprite il monitor seriale, dovreste vedere un output di questo genere (potete anche vedere lo screenshot più sotto):
17:53:16 13/5/15 Day of week: Wednesday

Ben fatto, data e orario sono stati regolati!
Se non ottenete un output come questo ricontrollate i collegamenti e ripetete l’intera procedura.
NOTA: dopo che avete regolato data e orario, ricommentate la linea 19 altrimenti l’orario corrente presente nel modulo DS3231 verrà riscritto ogni volta che caricate lo sketch.
Ripuliamo il codice del DS3231
Prima di unire il modulo DS3231 e il DHT22, è bene fare un po’ di pulizia del codice eliminando le parti di cui non abbiamo più bisogno nello sketch ds3231.ino che abbiamo usato nello step precedente.
Come al solito il codice ds3231_bis.ino è comunque allegato (eliminate l’estensione .txt se presente) anche se comunque è sempre bene cercare di capire come funziona.
Cancelliamo le parti non più necessarie
Aprite il codice del DS3231 e cancellate le righe dalla 3 alla 7:
// Convert normal decimal numbers to binary coded decimal
byte decToBcd(byte val)
{
return( (val/10*16) + (val%10) );
}
Queste righe non ci servono più perché le usiamo solo quando dobbiamo regolare la data e l’orario nel modulo DS3231. Per lo stesso motivo cancelliamo anche le righe dalla 17 alla 19 che si trovano nella funzione setup:
// set the initial time here:
// DS3231 seconds, minutes, hours, day, date, month, year
//setDS3231time(30,12,21,6,1,05,15);
Ripetiamo l’operazione per le righe dalla 21 alla 35:
void setDS3231time(byte second, byte minute, byte hour, byte dayOfWeek, byte
dayOfMonth, byte month, byte year)
{
// sets time and date data to DS3231
Wire.beginTransmission(DS3231_I2C_ADDRESS);
Wire.write(0); // set next input to start at the seconds register
Wire.write(decToBcd(second)); // set seconds
Wire.write(decToBcd(minute)); // set minutes
Wire.write(decToBcd(hour)); // set hours
Wire.write(decToBcd(dayOfWeek)); // set day of week (1=Sunday, 7=Saturday)
Wire.write(decToBcd(dayOfMonth)); // set date (1 to 31)
Wire.write(decToBcd(month)); // set month
Wire.write(decToBcd(year)); // set year (0 to 99)
Wire.endTransmission();
}
Il file ds3231_bis.ino allegato contiene il codice ripulito (eliminate l’estensione .txt se presente).
Uniamo il DS3231 col DHT22
Bene, è giunto il momento di unire i due dispositivi visti negli step precedenti.
Prima di tutto collegate i dispositivi come indicato nello schema Fritzing qui sotto:

Una volta connessi tutti gli elementi (e ricontrollato che tutto sia in ordine) ci occuperemo dello sketch.
Dovremo fare in pratica un “collage” dei codici degli sketch precedenti. Aprite entrambi gli sketch, copiate il codice del DHT22 e incollatelo nel codice del DS3231 (la versione ripulita dello sketch ds3231_bis.ino).
Librerie, variabili e costanti
Nello sketch ds3231_bis.ino aggiungete la libreria del DST22, definite i pin da usare e definite anche le variabili usate per leggere e scrivere i valori di temperatura ed umidità rilevati. Qui mostriamo come il nuovo codice dovrebbe iniziare:
#include "Wire.h"
#include <dht.h>
#define DHT22_PIN 9
#define DS3231_I2C_ADDRESS 0x68
dht DHT;
Funzioni
Subito dopo le due funzioni principali (void loop e void setup), piazzeremo le funzioni “secondarie”:
- bcdToDec come detto prima, è necessaria per convertire i numeri da binario a decimale
- readDS3231time richiesta per leggere i dati dal DS3231
- displayTime richiesta per stampare sul monitor seriale la data e l’orario
Per non disordinare troppo il tutto, abbiamo realizzato la funzione dht22 che contiene le righe appartenenti alla funzione setup del nostro sketch dht22.ino. Grazie a questo, le nostre funzioni loop e setup appaiono molto più pulite ed ordinate.
// Convert binary coded decimal to normal decimal numbers
byte bcdToDec(byte val)
{
return( (val/16*10) + (val%16) );
}
void readDS3231time(byte *second, byte *minute, byte *hour, byte *dayOfWeek, byte*dayOfMonth, byte *month, byte *year)
{
Wire.beginTransmission(DS3231_I2C_ADDRESS);
Wire.write(0); // set DS3231 register pointer to 00h
Wire.endTransmission();
Wire.requestFrom(DS3231_I2C_ADDRESS, 7);
// request seven bytes of data from DS3231 starting from register 00h
*second = bcdToDec(Wire.read() & 0x7f);
*minute = bcdToDec(Wire.read());
*hour = bcdToDec(Wire.read() & 0x3f);
*dayOfWeek = bcdToDec(Wire.read());
*dayOfMonth = bcdToDec(Wire.read());
*month = bcdToDec(Wire.read());
*year = bcdToDec(Wire.read());
}
// READ DATA
void dht22 ()
{
// READ DATA
Serial.print("DHT22, \t");
int chk = DHT.read22(DHT22_PIN);
switch (chk)
{
case DHTLIB_OK:
Serial.print("OK,\t");
break;
case DHTLIB_ERROR_CHECKSUM:
Serial.print("Checksum error,\t");
break;
case DHTLIB_ERROR_TIMEOUT:
Serial.print("Time out error,\t");
break;
default:
Serial.print("Unknown error,\t");
break;
}
Serial.print(DHT.humidity, 1);
Serial.print(",\t");
Serial.println(DHT.temperature, 1);
}
void displayTime()
{
byte second, minute, hour, dayOfWeek, dayOfMonth, month, year;
// retrieve data from DS3231
readDS3231time(&second, &minute, &hour, &dayOfWeek, &dayOfMonth, &month,
&year);
// send it to the serial monitor
Serial.print(hour, DEC);
// convert the byte variable to a decimal number when displayed
Serial.print(":");
if (minute<10)
{
Serial.print("0");
}
Serial.print(minute, DEC);
Serial.print(":");
if (second<10)
{
Serial.print("0");
}
Serial.print(second, DEC);
Serial.print(" ");
Serial.print(dayOfMonth, DEC);
Serial.print("/");
Serial.print(month, DEC);
Serial.print("/");
Serial.print(year, DEC);
Serial.print(" Day of week: ");
switch(dayOfWeek){
case 1:
Serial.println("Sunday");
break;
case 2:
Serial.println("Monday");
break;
case 3:
Serial.println("Tuesday");
break;
case 4:
Serial.println("Wednesday");
break;
case 5:
Serial.println("Thursday");
break;
case 6:
Serial.println("Friday");
break;
case 7:
Serial.println("Saturday");
break;
}
}
Funzione setup
Le funzioni più importanti sono Wire.begin() e Serial.begin(). Queste funzioni inizializzano rispettivamente il DS3231 e il monitor seriale. Le altre linee stampano altre informazioni sul DHT22 che non sono strettamente necessarie:
void setup()
{
Wire.begin();
Serial.begin(115200);
Serial.println("DHT TEST PROGRAM ");
Serial.print("LIBRARY VERSION: ");
Serial.println(DHT_LIB_VERSION);
Serial.println();
Serial.println("Type,\tstatus,\tHumidity (%),\tTemperature (C)");
}
Funzione loop
La funzione loop è molto semplice: si limita a chiamare le due funzioni displayTime() e dht22() e ad aspettare per 2 secondi. Perchè 2 secondi? Perchè il DHT22 ha bisogno di 2 secondi per fare una misurazione:
#include "Wire.h"
void loop()
{
displayTime(); // display the real-time clock data on the Serial Monitor,
dht22 (); // display the value of humidity and temperature detected
delay(2000);
}
Come al solito abbiamo allegato il codice pronto all’uso così potete scaricare direttamente lo sketch dht22andDS3231.ino (eliminate l’estensione .txt se presente).
Colleghiamo il display LCD
E’ il momento ora di collegare il display LCD. Avrete bisogno di un potenziometro lineare da 10 kΩ e di un connettore a 16 pin.
Una volta connesso il display come mostrato in figura, connettete la linea a +5V su un pin della striscia rossa della breadboard e il pin GND su un pin della striscia blu. Connettete tra loro anche la striscia rossa superiore con quella inferiore, poi connettete tra loro le strisce blu superiore e inferiore (come mostrato nella figura sopra). Ricordate che per convenzione si usano fili rossi per la linea a +5V e fili neri per la linea GND.
Ora connettete la luce per la retroilluminazione del display e il potenziometro per il contrasto: ponete il potenziometro come mostrato in figura e connettete il suo pin centrale al pin V0 del display mentre i due pin laterali li connetterete alla GND.
Connettete il pin 16 del display alla GND e il pin 15 alla +5V (questi due pin sono collegati internamente al display ad una luce per la retroilluminazione). Se connettete Arduino all’alimentazione la retroilluminazione dovrebbe accendersi.
Ora spegnete Arduino e continuate con i rimanenti collegamenti.

Potete indifferentemente seguire lo schema Fritzing o la tabella qui sotto:
LCD Alimentazione
VSS (pin1) GND
VDD (pin2) +5V
RW (pin5) GND
LCD ARDUINO
RS (pin4) pin2
E (pin6) pin3
D4 (pin11) pin4
D5 (pin12) pin5
D6 (pin13) pin6
D7 (pin14) pin7
LCD Alimentazione per la retroilluminazione
A (pin 15) +5V
K (pin 16) GND
A questo punto possiamo caricare lo sketch allegato HelloWorld.ino e testare il circuito (rimuovete l’estensione .txt se presente). Se tutto è collegato correttamente si dovrebbe leggere sul display un messaggio.
NOTA: questo sketch è fornito tra gli esempi dell’IDE di Arduino. Noi abbiamo solo modificato la linea “LiquidCrystal lcd(12, 11, 5, 4, 3, 2);” nella linea “LiquidCrystal lcd(2, 3, 4, 5, 6, 7);” per adattarla al nostro collegamento.
Controlliamo la luce dello schermo del display LCD
Dato che la retroilluminazione del display assorbe una certa corrente, potrebbe essere utile controllarne l’accensione, specialmente se state pensando di alimentare il termoigrometro con una batteria. Nella nostra soluzione, è sufficiente premere un pulsante per accendere la retroilluminazione. Il display si spegnerà automaticamente dopo circa 8 secondi. Abbiamo ottenuto questo risultato controllando il led responsabile della retroilluminazione con un segnale PWM generato da Arduino. Siccome l’uscita PWM non può fornire la corrente necessaria per controllare tale led, non possiamo connetterlo direttamente.
Risolviamo il problema utilizzando un transistor 2N3904 e una resistenza da 10 kΩ, come mostrato nello schema Fritzing sotto. La corrente necessaria ad accendere il led fluirà fra il collettore e l’emettitore del transistor invece che attraverso l’uscita PWM.

Lo sketch
Per prima cosa definiamo i pin richiesti:
- il pin 11 come uscita del segnale PWM
- il pin 10 come input per rilevare lo stato del pulsante
#define LUMIN 11
#define BUTTON 10
quindi, dichiariamo queste due variabili:
int val = 0;
int counter = 0;
che sono richieste per settare rispettivamente lo stato del pulsante e il tempo di illuminazione del display.
Nella funzione setup dobbiamo definire il pin usato come input e quello usato come output del segnale PWM:
pinMode(BUTTON, INPUT);
pinMode(LUMIN, OUTPUT);
Nella funzione loop troviamo il controllo della luminosità:
val = digitalRead(BUTTON);
if (val == HIGH) {
counter = 1000;
analogWrite(LUMIN, 255); // turns on the led
}
if (val == LOW) {
if (counter > 0) {
counter--;
}
}
if (counter <= 0) {
analogWrite(LUMIN, 0); // turns off the led
}
Il controllo della luminosità del display è abbastanza semplice:
all’inizio il counter è messo a 0, ciò significa che la retroilluminazione è spenta.
Quando però viene premuto il pulsante, la condizione logica nel primo “if” diventa vera e il valore del counter viene settato a 1000 mentre l’uscita PWM viene settata al massimo livello (255).
La retroilluminazione rimarrà accesa finché si tiene premuto il pulsante.
Quando il pulsante viene rilasciato, la condizione logica del secondo “if” diventa vera (mentre la prima diventa falsa) e il counter comincia a essere decrementato. In ogni loop il counter decresce di una unità.
L’ultimo “if” spegne la retroilluminazione appena il counter assume il valore 0.
Osservate che il secondo “if” ha due condizioni:
- il pin deve essere settato su LOW (pulsante non premuto)
- il valore del counter deve essere maggiore di 0
Potete scaricare lo sketch LCD_display_control.ino allegato (ricordando di eliminare l’estensione .txt se presente).
Completiamo il nostro termoigrometro
A questo punto siamo pronti per mettere tutto insieme (sia l’hardware che il software) per realizzare il nostro termoigrometro.
Per i collegamenti seguite lo schema Fritzing qui sotto:

Ora vediamo lo sketch che sarà un “collage” dei precedenti.
Aprite entrambi gli sketch LCD_display_control.ino e dht22andDS3231.ino e fate un copia e incolla del primo nel secondo. In questo step creeremo uno sketch che mostra i valori rilevati dal DHT22 e la data e l’orario sul display LCD.
Dobbiamo innanzitutto sostituire tutte le funzioni Serial.print() con le funzioni lcd.print().
Questa operazione risulta abbastanza semplice se si usa un editor di testo che ha la funzione “trova e sostituisci” automatica (come per esempio Notepad++). Quindi cercate tutte le linee dove c’è scritto Serial e sostituitelo con lcd.
L’intestazione dello sketch
Ora, aggiungete la libreria richiesta dal display LCD e dichiarate le due variabili e costanti usate per accenderlo e spegnerlo. Subito dopo dovete dichiarare due array di byte. Questi due array, chiamati drop e temp, contengono le icone mostrate sul display.
Per inizializzare il display usiamo la funzione LiquidCrystal() che contiene, all’interno delle sue parentesi, i pin usati dal display.
Funzioni
Scorrendo verso il basso lo sketch troviamo diverse funzioni:
- bcdToDec come detto prima, serve a convertire i numeri binari in numeri decimali
- readDS3231time necessaria per leggere i dati dal DS3231
- displayTime necessaria per stampare data e orario sul display LCD
- dht22 necessaria per rilevare e stampare sul display i valori di temperatura e di umidità
Per avere una migliore visualizzazione, abbiamo apportato alcune modifiche nelle funzioni displayTime e dht22.
Praticamente abbiamo bisogno di mostrare sulla prima riga la data e l’orario e nella seconda riga la temperatura e l’umidità. Un display LCD come il nostro ha solo 16 caratteri (alfanumerici) per riga quindi se si vogliono mostrare tutte le informazioni bisogna organizzarle in modo opportuno.
Prima di tutto abbiamo accorciato i nomi dei giorni della settimana, come potete osservare dalla prima istruzione switch/case. Inoltre abbiamo aggiunto un altro switch/case per i nomi accorciati dei mesi. Abbiamo anche eliminato l’anno corrente e i secondi.
Per lo stesso motivo abbiamo modificato anche la funzione dht22. Questo sketch infatti non stampa più le informazioni della libreria del DHT22 come per esempio la riga “Type, status, Humidity (%), Temperature (C)”
ma stampa solo le due icone (drop e temp), la temperatura seguita da “°C” (perché usiamo i gradi Celsius) e l’umidità seguita dal “%”. Siccome lo spazio è comunque limitato, abbiamo deciso di eliminare la seconda cifra decimale dai valori di temperatura e umidità.
Funzione setup
Le prime due righe della funzione setup inizializzano i due pin BUTTON e LUMIN. Questi sono utilizzati per il controllo della retroilluminazione del display. La terza riga inizializza il DS3231. La quarta e la quinta creano le due icone.
L’ultima inizializza il display.
Funzione loop
Nella funzione loop troviamo le istruzioni necessarie per controllare la retroilluminazione del display. Non ripetiamo qui come funzionano perché abbiamo affrontato il problema in uno step precedente.
Le ultime due istruzioni chiamano le funzioni che stampano data e orario e temperatura e umidità. L’unica differenza rispetto al codice dello step precedente è che il counter (che prima veniva inizializzato a 1000) questa volta viene inizializzato a 5 perché ora abbiamo inserito un delay di 2 secondi.

Come al solito potete scaricare lo sketch completo allegato thermohygrometer.ino (ricordando di eliminare l’estensione .txt se presente).
Newsletter
Se vuoi essere aggiornato sui nuovi articoli, iscriviti alla newsletter. Prima dell’iscrizione alla newsletter leggi la pagina Privacy Policy (UE)
Se ti vuoi disiscrivere dalla newsletter clicca sul link che troverai nella mail della newsletter.
🔗 Seguici anche sui nostri canali social per non perdere nessun aggiornamento!
📢 Unisciti al nostro canale Telegram per ricevere aggiornamenti in tempo reale.
🐦 Seguici su Twitter per rimanere sempre informato sulle nostre novità.
Grazie per far parte della nostra community TechRM! 🚀